预览加载中,请您耐心等待几秒...
预览加载中,请您耐心等待几秒...

1/10

2/10

3/10

4/10

5/10

6/10

7/10

8/10

9/10

10/10
亲,该文档总共39页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
如果您无法下载资料,请参考说明:
1、部分资料下载需要金币,请确保您的账户上有足够的金币
2、已购买过的文档,再次下载不重复扣费
3、资料包下载后请先用软件解压,在使用对应软件打开
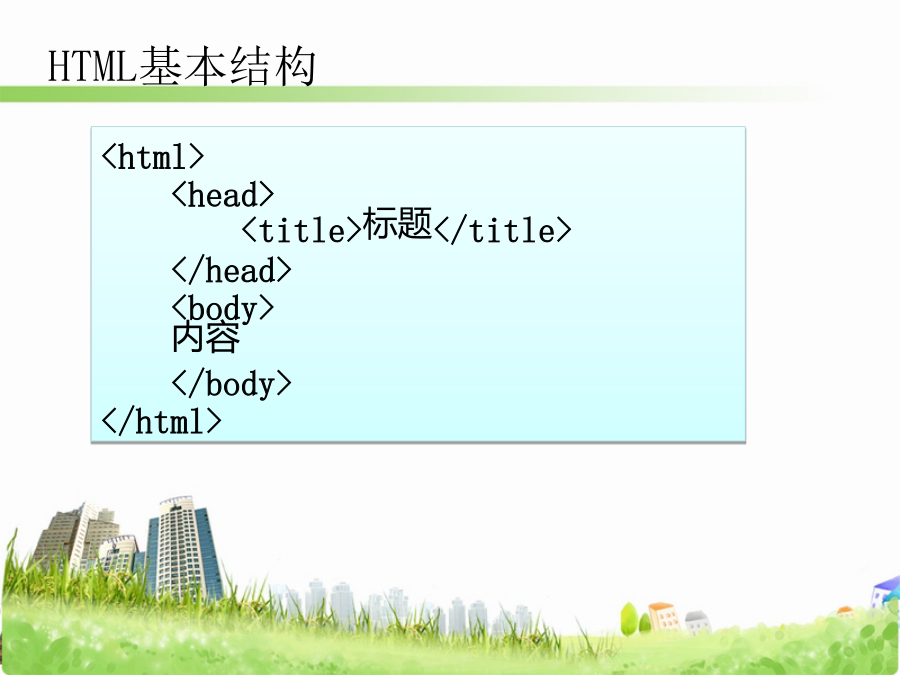
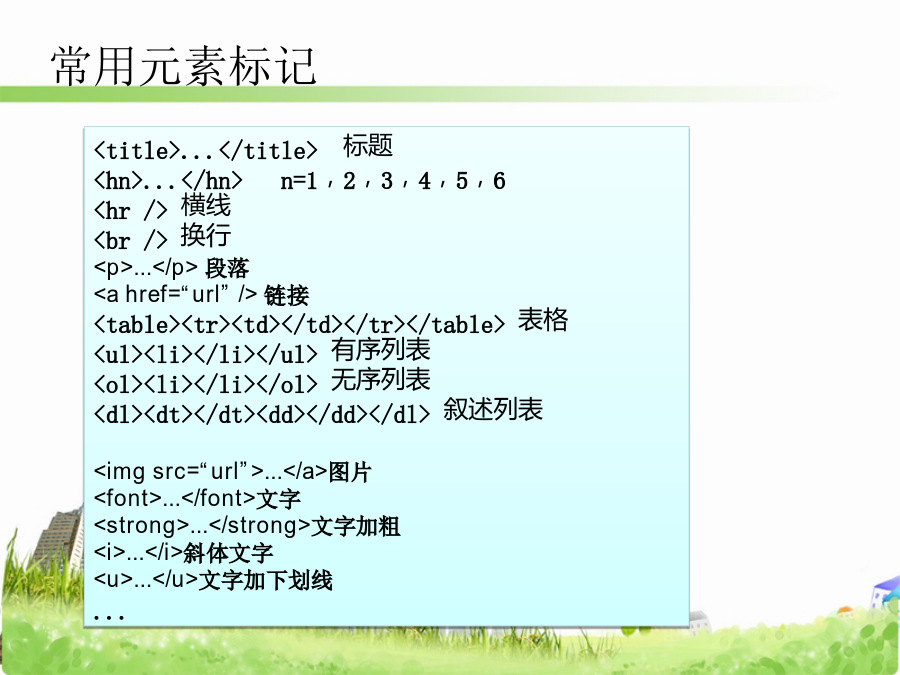
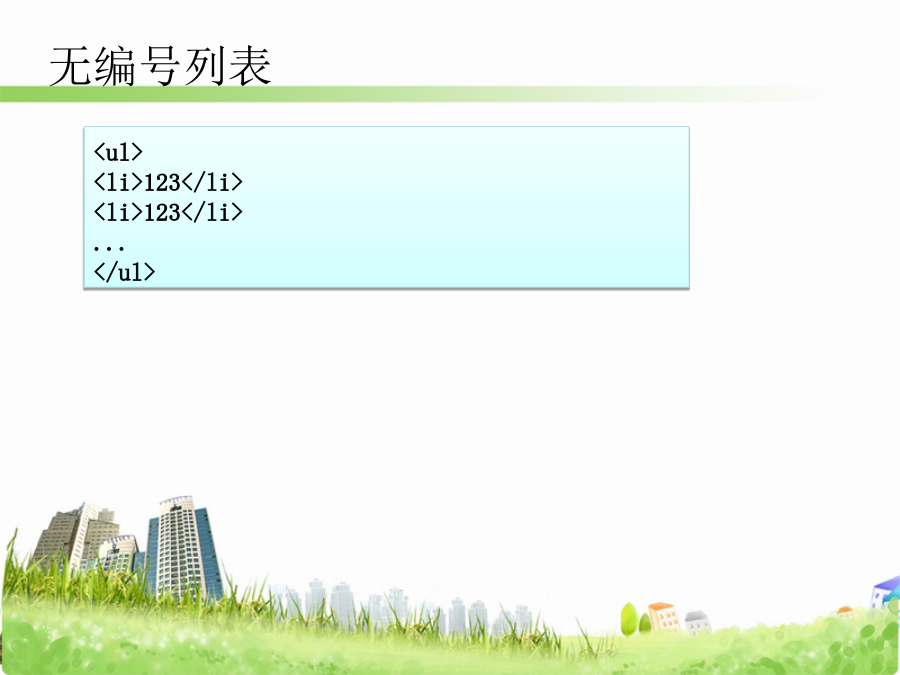
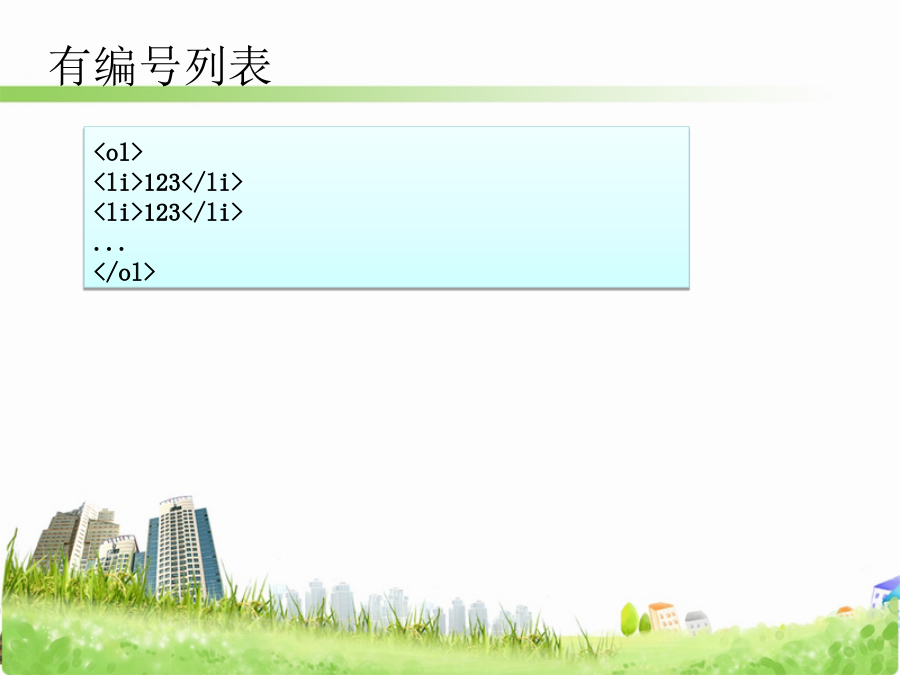
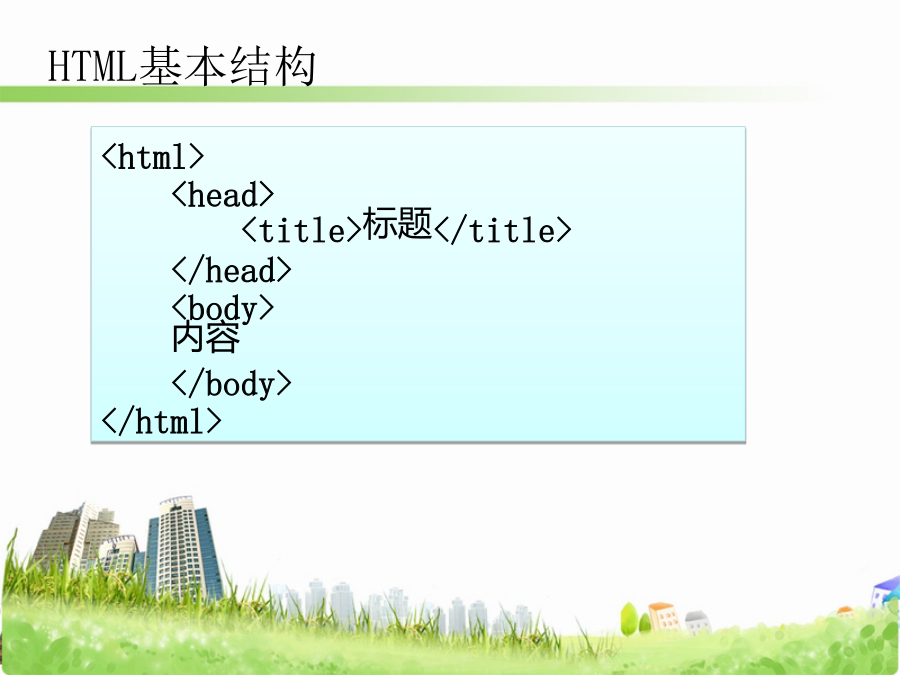
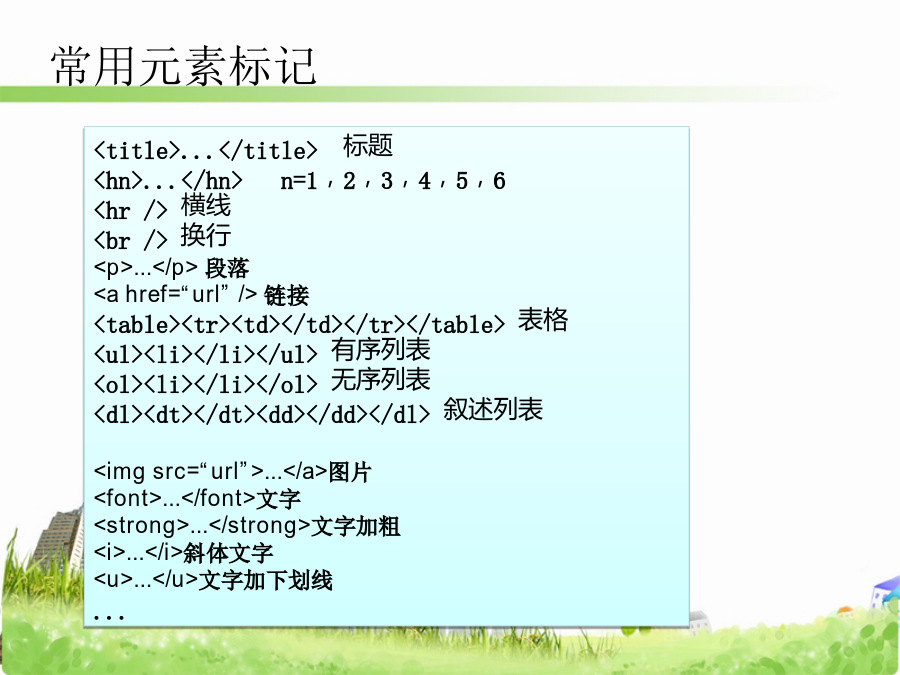
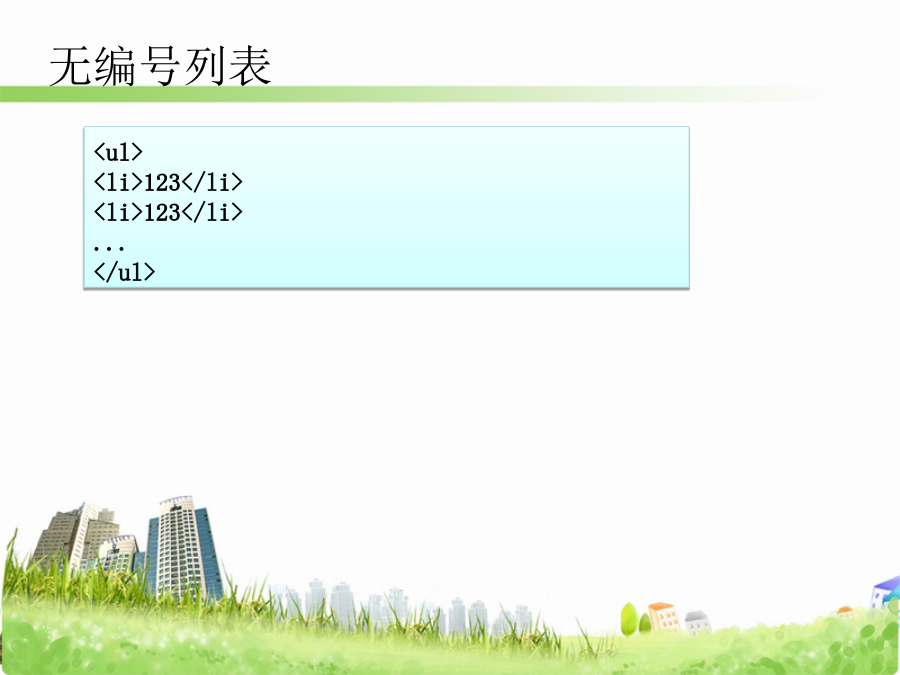
857259224@qq.com静态页面与动态页面静态页面使用的语言HTML语言概述构成网页的几种基本元素HTML标记HTML基本结构常用元素标记无编号列表有编号列表叙述式列表表格表格-例1表格-例2表格-例3表格-题目1表格-其他属性表单<formaction="herald.php"method="post"><fieldset><legend>用户名和密码:</legend><labelfor="username">用户名:</label><inputtype="text"/><labelfor="password">密码:</label><inputtype="password"/></fieldset><fieldset><legend>性别:</legend><labelfor="sex">男</label><inputtype="radio"value="1"name="sex"/><labelfor="sex">女</label><inputtype="radio"value="2"name="sex"/><labelfor="sex">保密</label><inputtype="radio"value="3"name="sex"/></fieldset><fieldset><legend>爱好:</legend><labelfor="fav">计算机</label><inputtype="checkbox"value="1"name="sex"/><labelfor="fav">旅游</label><inputtype="checkbox"value="2"name="sex"/><labelfor="fav">购物</label><inputtype="checkbox"value="3"name="sex"/></fieldset><fieldset><legend>照片:</legend><labelfor="myimage">个性照片上传</label><inputtype="file"name="myimage"/></fieldset><fieldset><legend>提交:</legend><inputtype="submit"value="submit"/><inputtype="reset"/></fieldset></form>DIV+CSS一、什么是CSS二、使用CSS样式表的优点四、CSS选择符四、CSS选择符四、CSS选择符四、CSS类型五、字体font六、文本text尺寸Dimensions七、背景background八、边框border九、列表list十、布局layout十、布局layout十一、补丁margin&paddingCSS容器模型练习